YASB Reborn
该工具是由 python 编写的一个高度可配置化的类 Linux 的状态栏,用于在 Windows 上实现类似 Linux 的状态栏效果
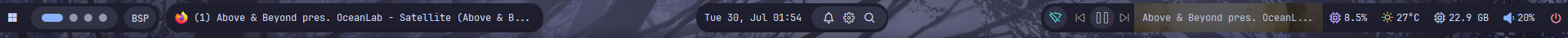
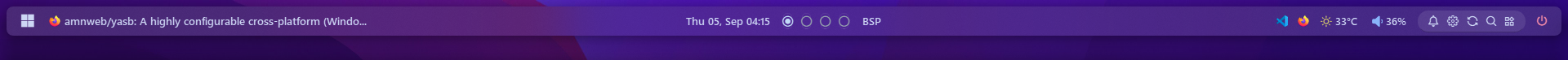
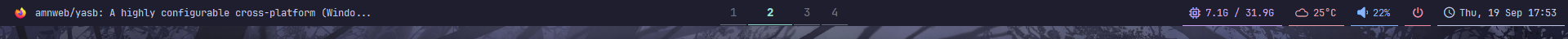
Demo



安装
打开 PowerShell, 键入以下命令即可自动安装
winget install --id AmN.yasb使用说明
安装完成之后, 会生成一个应用程序 Yasb, 运行该应用程序, 即可出现默认的样式
配置
默认用户的配置目录为:C:\Users\<用户名>\.config\yasb ,config.yaml 为配置文件, style.css 为样式文件
由于其配置没有界面,只能通过修改代码的形式进行自定义配置,或者去官方仓库下载预置主题配置
其仓库中, 有丰富的主题,丰富的组件, 去对应的仓库进行下载 config.yaml、style.css 覆盖掉用户默认目录的配置即可
个人配置
基于默认主题,修改而来的配置,做了透明度美化
config.yaml
watch_stylesheet: true
watch_config: true
debug: false # Enable debug mode to see more logs
# This komorebi setting will be used for tray context menu.
# If you don't use komorebi, you can remove this section.
komorebi:
start_command: "komorebic start --whkd"
stop_command: "komorebic stop --whkd"
reload_command: "komorebic reload-configuration"
# This is the main configuration file for Yet Another Status Bar (YASB)
bars:
status-bar:
enabled: true
screens: ['24B1W1G5'] # If you want to show on specific screen
# screens: ['*']
class_name: "yasb-bar"
alignment:
position: "top"
center: false
blur_effect:
enabled: false
acrylic: false
dark_mode: false
round_corners: false
border_color: None
window_flags:
always_on_top: false
windows_app_bar: true
dimensions:
width: "100%"
height: 36
padding:
top: 4
left: 0
bottom: 4
right: 0
widgets:
left:
[
"home",
"clock",
# "komorebi_workspaces",
# "komorebi_active_layout",
"active_window",
]
center: [
# "server_monitor",
"traffic",
# "apps"
]
right:
[
"media",
"taskbar",
"systray",
# "wifi",
# "disk",
#"battery",
#"ip_info",
"cpu",
#"github",
# "weather",
"memory",
#"wallapers",
"volume",
# "power_menu",
"language",
]
widgets:
disk:
type: "yasb.disk.DiskWidget"
options:
label: "{volume_label} {space[used][percent]}"
label_alt: "{volume_label} {space[used][gb]} / {space[total][gb]}"
volume_label: "C"
update_interval: 60
group_label:
volume_labels: ["C", "D", "E", "F"]
show_label_name: true
blur: True
round_corners: True
round_corners_type: "small"
border_color: "System"
alignment: "right"
direction: "down"
callbacks:
on_left: "toggle_group"
on_middle: "toggle_label"
on_right: "exec explorer C:\\" # Open disk C in file explorer
media:
type: "yasb.media.MediaWidget"
options:
label: "{title} - {artist}"
label_alt: "{title}"
max_field_size:
label: 10
label_alt: 15
show_thumbnail: false
controls_only: false
controls_left: true
hide_empty: true
thumbnail_alpha: 80
thumbnail_padding: 8
thumbnail_corner_radius: 0 # Set to 0 for square corners
icons:
prev_track: "\ue892"
next_track: "\ue893"
play: "\ue768"
pause: "\ue769"
active_window:
type: "yasb.active_window.ActiveWindowWidget"
options:
label: "{win[title]}"
label_alt: "[class_name='{win[class_name]}' exe='{win[process][name]}' hwnd={win[hwnd]}]"
label_no_window: ""
label_icon: true
label_icon_size: 14
max_length: 30
max_length_ellipsis: "..."
monitor_exclusive: true
battery:
type: "yasb.battery.BatteryWidget"
options:
label: "<span>{icon}</span>{percent}%"
label_alt: "{icon} {percent}% | time: {time_remaining}"
charging_options:
icon_format: "{charging_icon}"
clock:
type: "yasb.clock.ClockWidget"
options:
label: "{%a, %Y-%m-%d %H:%M:%S}"
label_alt: "{%Y-%m-%d %H:%M:%S}"
locale: 'zh_CN' # Langugae for date, you can set your own, example fr_FR
timezones: [] #Looking up time zone info from registry
#timezones: ["America/Montreal"]
calendar:
blur: True
round_corners: True
round_corners_type: "normal"
border_color: "System"
alignment: "center"
direction: "down"
cpu:
type: "yasb.cpu.CpuWidget"
options:
label: "<span>\uf4bc</span> {info[percent][total]}%"
label_alt: "<span>\uf437</span> {info[histograms][cpu_percent]}"
update_interval: 2000
histogram_icons:
- '\u2581' # 0%
- '\u2581' # 10%
- '\u2582' # 20%
- '\u2583' # 30%
- '\u2584' # 40%
- '\u2585' # 50%
- '\u2586' # 60%
- '\u2587' # 70%
- '\u2588' # 80%+
histogram_num_columns: 8
callbacks:
on_right: "exec cmd /c Taskmgr"
memory:
type: "yasb.memory.MemoryWidget"
options:
label: "<span>\uf4bc</span> {virtual_mem_free}"
label_alt: "<span>\uf4bc</span> {virtual_mem_percent}%"
update_interval: 10000
callbacks:
on_right: "exec cmd /c Taskmgr"
language:
type: "yasb.language.LanguageWidget"
options:
label: "<span>\uf1ab</span> {lang[language_code]}-{lang[country_code]}"
# label_alt: ""
update_interval: 5 # 5 seconds
callbacks:
on_left: "toggle_label"
komorebi_workspaces:
type: "komorebi.workspaces.WorkspaceWidget"
options:
label_offline: "Komorebi Offline"
label_workspace_btn: "\udb81\udc3d"
label_workspace_active_btn: "\udb81\udc3e"
label_workspace_populated_btn: "\udb81\udc3e"
label_default_name: "{index}"
label_zero_index: false
hide_empty_workspaces: false
hide_if_offline: false
container_padding:
top: 0
left: 8
bottom: 0
right: 8
komorebi_active_layout:
type: "komorebi.active_layout.ActiveLayoutWidget"
options:
hide_if_offline: true
label: "{icon}"
layouts: ['bsp', 'columns', 'rows', 'grid', 'vertical_stack', 'horizontal_stack', 'ultrawide_vertical_stack','right_main_vertical_stack']
layout_icons:
bsp: "BSP"
columns: "COLS"
rows: "ROWS"
grid: "GRID"
vertical_stack: "V-STACK"
horizontal_stack: "H-STACK"
ultrawide_vertical_stack: "W-STACK"
right_main_vertical_stack: "RMV-STACK"
monocle: "MONOCLE"
maximised: "MAX"
floating: "FLOATING"
paused: "PAUSED"
callbacks:
on_left: 'next_layout'
on_middle: 'toggle_monocle'
on_right: 'prev_layout'
container_padding:
top: 0
left: 8
bottom: 0
right: 8
wifi:
type: "yasb.wifi.WifiWidget"
options:
label: "<span>{wifi_icon}</span>"
label_alt: "{wifi_name} {wifi_strength}%"
update_interval: 5000
callbacks:
on_left: "exec cmd.exe /c start ms-settings:network"
on_middle: "do_nothing"
on_right: "toggle_label"
traffic:
type: "yasb.traffic.TrafficWidget"
options:
label: "<span>\udb86\uddb2</span>{upload_speed} | <span>\udb86\uddb3</span>{download_speed}"
label_alt: "<span>\udb86\uddb2</span>{upload_speed} | <span>\udb86\uddb3</span>{download_speed}"
update_interval: 1000 # Update interval should be a multiple of 1000
callbacks:
on_left: "toggle_label"
on_right: "exec cmd /c Taskmgr"
ip_info:
type: "yasb.custom.CustomWidget"
options:
label: "<span>\udb81\udd9f</span> {data[ip]}"
label_alt: "<span>\uf450</span> {data[city]} {data[region]}, {data[country]}"
class_name: "ip-info-widget"
exec_options:
run_cmd: "curl.exe https://ipinfo.io"
run_interval: 120000 # every 5 minutes
return_format: "json"
callbacks:
on_left: "toggle_label"
on_middle: "exec cmd /c ncpa.cpl" # open network settings
on_right: "exec cmd /c start https://ipinfo.io/{data[ip]} " # open ipinfo in browser
weather:
type: "yasb.weather.WeatherWidget"
options:
label: "<span>{icon}</span> {temp}"
label_alt: "{location}: Min {min_temp}, Max {max_temp}, Humidity {humidity}"
api_key: '3bf4cf9a7c3f40d6b31174128242807' # Get your free API key from https://www.weatherapi.com/
update_interval: 600 # Update interval in seconds, Min 600 seconds
hide_decimal: true
location: 'Los Angeles, CA, USA' # You can use "USA Los Angeles 90006" {COUNTRY CITY ZIP_CODE}, or just city.
callbacks:
on_left: "toggle_label"
icons:
sunnyDay: "\ue30d"
clearNight: "\ue32b"
cloudyDay: "\udb81\udd99"
cloudyNight: "\ue311"
rainyDay: "\udb81\ude7e"
rainyNight: "\udb81\ude7e"
snowyIcyDay: "\udb81\udd98"
snowyIcyNight: "\udb81\udd98"
blizzard: "\uebaa"
default: "\uebaa"
# https://www.weatherapi.com/docs/
# Usage {temp}, {min_temp}, {max_temp}, {temp_f}, {min_temp_f}, {max_temp_f}, {location}, {humidity}, {icon}, {conditions}
volume:
type: "yasb.volume.VolumeWidget"
options:
label: "<span>{icon}</span> {level}"
label_alt: "{volume}"
volume_icons:
- "\ueee8" # Icon for muted
- "\uf026" # Icon for 0-10% volume
- "\uf027" # Icon for 11-30% volume
- "\uf027" # Icon for 31-60% volume
- "\uf028" # Icon for 61-100% volume
callbacks:
on_right: "exec cmd.exe /c start ms-settings:sound"
power_menu:
type: "yasb.power_menu.PowerMenuWidget"
options:
label: "\uf011"
uptime: True
blur: False
blur_background: True
animation_duration: 300 # Milisecond
button_row: 3 # Number of buttons in row, min 1 max 5
buttons:
lock: ["\uea75","锁定"]
signout: ["\udb80\udf43","登出"]
#sleep: ["\u23fe","Sleep"]
shutdown: ["\uf011","关机"]
restart: ["\uead2","重启"]
# hibernate: ["\uf28e","Hibernate"]
cancel: ["\udb81\udf3a","取消"]
#force_shutdown: ["\uf011","Force Shut Down"]
#force_restart: ["\uead2","Force Restart"]
systray:
type: "yasb.systray.SystrayWidget"
options:
class_name: "systray"
label_collapsed: "◀"
label_expanded: "▶"
show_unpinned: false
show_unpinned_button: true
show_battery: false
show_volume: false
show_network: false
apps:
type: "yasb.applications.ApplicationsWidget"
options:
label: "{data}"
app_list:
#- {icon: "\uf489", launch: "wt"}
#- {icon: "\uf413", launch: "explorer c:\\Users\\amn"}
- {icon: "\udb82\ude1e", launch: "C:\\Program Files\\VSCodium\\VSCodium.exe"}
- {icon: "C:\\Program Files (x86)\\DingDing\\logo.ico", launch: "C:\\Program Files (x86)\\DingDing\\DingtalkLauncher.exe"}
# - {icon: "\uf489", launch: "\"C:\Program Files\\PowerShell\\7\\pwsh.exe\" -WorkingDirectory ~"}
- { icon: "\uf268",launch: "C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe" }
#- {icon: "\udb80\ude39", launch: "C:\\Program Files\\Mozilla Firefox\\firefox.exe"}
#- {icon: "\uf1ff", launch: "C:\\Users\\amn\\AppData\\Local\\Discord\\Update.exe --processStart Discord.exe"}
#- {icon: "\ue217", launch: "C:\\Users\\amn\\AppData\\Roaming\\Telegram Desktop\\Telegram.exe"}
# - {icon: "\uf0a2", launch: "notification_center"}
- {icon: "\ueb51", launch: "quick_settings"}
#- {icon: "\uf46a", launch: "cmd.exe /c start ms-settstyle.css
* {
font-size: 12px;
color: #cdd6f4;
font-weight: 500;
font-family: "JetBrainsMono NFP";
margin: 0;
padding: 0;
}
.yasb-bar {
padding: 0;
margin: 0;
padding: 0 8px;
margin: 0;
}
.widget {
/* background-color: #3d3d4508; */
padding: 0 8px;
margin: 0;
}
.widget .label {
padding: 1px 2px 1px 2px;
}
.widget .label.alt {
padding: 1px 8px 1px 8px;
}
.active-window-widget {
border-radius: 18px;
margin-left: 8px
}
.container-left,
.container-center,
.container-right {
margin: 0;
padding: 0;
}
.clock-widget {
border-top-left-radius: 18px;
border-bottom-left-radius: 18px;
}
.apps-widget {
padding: 0 2px;
border-top-right-radius: 18px;
border-bottom-right-radius: 18px;
}
.komorebi-active-layout {
border-top-right-radius: 18px;
border-bottom-right-radius: 18px;
padding: 0 4px 0 0;
}
.komorebi-active-layout .label {
font-weight: 600;
padding: 2px 0 0 0;
}
.wifi-widget {
padding: 0 4px 0 4px;
border-top-left-radius: 18px;
border-bottom-left-radius: 18px;
}
.apps-widget .widget-container,
.komorebi-workspaces .widget-container,
.wifi-widget .widget-container,
.komorebi-active-layout .widget-container {
background-color: #313244;
margin: 4px 0px 4px 0;
border-radius: 14px;
}
.apps-widget .widget-container {
margin-right: 2px;
}
.komorebi-workspaces .ws-btn {
font-size: 16px;
background-color: transparent;
margin: 0 4px 0 4px;
color: #95a0ad;
border: none;
}
.komorebi-workspaces .ws-btn.populated {
color: #fc7aa5;
}
.komorebi-workspaces .ws-btn:hover,
.komorebi-workspaces .ws-btn.populated:hover,
.komorebi-workspaces .ws-btn.active {
color: #98bbe9;
background-color: transparent;
}
.komorebi-workspaces .float-override {
color: #0eb986;
font-size: 14px;
padding: 0 0 0 8px;
}
.apps-widget .label {
font-size: 14px;
padding: 0 2px;
}
.apps-widget .label:hover {
color: #fff;
}
/*POWER MENU WIDGET*/
/* Uptime text */
.uptime {
font-size: 14px;
margin-bottom: 10px;
color: #ffffff;
font-weight: 600;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.power-menu-widget .label {
color: #f38ba8;
font-size: 13px;
}
.power-menu-popup {
background-color: rgba(24, 24, 37, 0.9);
border-radius: 12px;
border: 4px solid rgb(41, 42, 58);
}
.power-menu-popup .button {
padding: 0;
width: 240px;
height: 120px;
border-radius: 8px;
background-color: rgb(41, 42, 58);
font-family: "SegoeUI";
color: white;
border: 1px solid rgba(255, 255, 255, 0.1);
margin: 8px;
}
.power-menu-popup .button.hover {
background-color: rgb(55, 56, 75);
border: 1px solid rgb(55, 56, 75);
}
.power-menu-popup .button .label {
margin-bottom: 8px;
font-size: 16px;
font-weight: 600;
color: rgba(255, 255, 255, 0.95);
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.power-menu-popup .button .icon {
font-size: 48px;
padding-top: 8px;
color: rgba(255, 255, 255, 0.25);
}
.power-menu-popup .button.cancel .icon {
color: rgba(243, 139, 168, 0.55);
}
.power-menu-popup .button.cancel .label {
color: rgba(243, 139, 168, 0.95);
}
.power-menu-popup .button.shutdown .icon {
color: rgba(137, 180, 250, 0.55);
}
.power-menu-popup .button.shutdown .label {
color: rgba(137, 180, 250, 0.95);
}
/* ICONS */
.icon {
font-size: 16px;
}
.volume-widget .icon {
color: #89b4fa;
margin: 1px 2px 0 0;
}
.cpu-widget .icon,
.memory-widget .icon {
font-size: 14px;
color: #cba6f7;
margin: 0 2px 1px 0;
}
.memory-widget .icon {
color: #a6c9f7;
}
.wifi-widget .icon {
color: #43d8d8;
padding: 0 7px;
margin: 0;
}
.volume-slider {
border: none;
}
.volume-slider::groove {}
.volume-slider::handle{}
.audio-menu {
background-color:rgba(17, 17, 27, 0.129);
}
.audio-container .device {
background-color:transparent;
border: none;
padding:6px 8px 6px 4px;
margin: 2px 0;
font-size: 12px;
border-radius: 4px;
}
.audio-container .device.selected {
background-color: rgba(255, 255, 255, 0.085);
}
.audio-container .device:hover {
background-color: rgba(255, 255, 255, 0.06);
}
/* Memory widget usage colors. Uncomment if you want to color of the battery widget icon to change based on status */
/*
.memory-widget.status-low .icon {
color: #a6e3a1;
}
.memory-widget.status-medium .icon {
color: #f9e2af;
}
.memory-widget.status-high .icon {
color: #fab387;
}
.memory-widget.status-critical .icon {
color: #f38ba8;
}
*/
/* Battery widget value colors. Uncomment if you want to color of the battery widget icon to change based on status */
.battery-widget.status-charging .icon {
color: #74c7ec;
}
.battery-widget.status-full .icon {
color: #94e2d5;
}
.battery-widget.status-high .icon {
color: #a6e3a1;
}
.battery-widget.status-medium .icon {
color: #f9e2af;
}
.battery-widget.status-low .icon {
color: #fab387;
}
.battery-widget.status-critical .icon {
color: #f38ba8;
}
/* WEATHER WIDGET */
.weather-widget .icon {
font-size: 16px;
margin: 0 2px 1px 0;
}
.weather-widget .icon.sunnyDay {
color: rgb(221, 210, 107);
}
.weather-widget .icon.clearNight {
color: rgb(107, 189, 221);
font-size: 22px;
margin: 1px 2px 0px 0;
}
/*
.weather-widget .icon.cloudyDay {}
.weather-widget .icon.cloudyNight {}
.weather-widget .icon.rainyDay {}
.weather-widget .icon.rainyNight {}
.weather-widget .icon.snowyIcyDay {}
.weather-widget .icon.snowyIcyNight {}
.weather-widget .icon.blizzard {}
.weather-widget .icon.default {}
*/
/* MEDIA WIDGET */
.media-widget {
padding: 0;
padding-left: 2px;
margin: 0;
/* border-radius: 16px 16px; */
border-top-left-radius: 16px;
border-bottom-left-radius: 16px;
/* border-radius: 16px; */
/* margin-right: 8px; */
}
.media-widget .label {
background-color: rgba(0, 0, 0, 0);
}
.media-widget .btn {
color: #acb2c9;
padding: 0 3px;
margin: 4px 0;
font-family: Segoe Fluent Icons;
}
.media-widget .btn:hover {
color: #89b4fa;
}
.media-widget .btn.play {
background-color: #313244;
border-radius: 14px;
font-size: 16px;
}
.media-widget .btn.disabled:hover,
.media-widget .btn.disabled {
color: #4e525c;
font-size: 12px;
background-color: rgba(0, 0, 0, 0);
}
/* GITHUB WIDGET */
.github-widget {
padding:0 4px;
}
.github-widget .icon {
font-size: 14px;
color: #c3c6d1
}
.github-widget .icon.new-notification {
color: #f38ba8;
}
.github-widget .notification{
color:#0eb986
}
/* CALEDAR WIDGET */
.calendar {
background-color:rgba(17, 17, 27, 0.029);
}
.calendar .calendar-table,
.calendar .calendar-table::item {
background-color:rgba(17, 17, 27, 0);
color: rgba(255, 255, 255, 0.85);
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
border: none;
outline: none;
}
.calendar .calendar-table::item:selected {
color: rgb(78, 254, 3);
}
.calendar .day-label {
margin-top: 20px;
}
.calendar .day-label,
.calendar .month-label,
.calendar .date-label {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 16px;
color: #fff;
font-weight: 700;
min-width: 180px;
max-width: 180px;
}
.calendar .month-label {
font-weight: normal;
}
.calendar .date-label {
font-size: 88px;
font-weight: 900;
color: rgb(255, 255, 255);
margin-top: -20px;
}
/* HOME */
.home-widget {
padding: 0 4px 0 12px;
}
.home-widget .icon {
color: #b4befe;
}
.home-widget .icon:hover {
color: #cdd6f4;
}
.home-menu {
background-color:rgba(17, 17, 27, 0.029);
}
.home-menu .menu-item {
padding: 6px 48px 7px 16px;
font-size: 12px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
color: var(--text);
font-weight: 600;
color:rgba(255, 255, 255, 0.85)
}
.home-menu .menu-item:hover {
background-color:rgba(128, 130, 158, 0.15);
color: #fff;
}
.home-menu .separator {
max-height: 1px;
background-color:rgba(128, 130, 158, 0.3);
}
.taskbar-widget {
padding: 0;
margin: 0;
}
.taskbar-widget .app-icon {
padding:0 6px;
}
.taskbar-widget .app-icon.foreground{
background-color: rgb(95, 95, 95);
}
/* if title_label is enabled: */
.taskbar-widget .app-title {}
.taskbar-widget .app-title.foreground {}
.systray {
/* background: transparent; */
border: None;
margin: 0;
}
.systray .unpinned-container {
/* background: darkblue; */
border-radius: 8px;
padding: 6px;
}
.systray .pinned-container {
background: transparent;
}
.systray .pinned-container[forceshow=true] {
background: rgb(177, 119, 119);
}
.systray .button {
border-radius: 4px;
padding: 2px 2px;
}
.systray .button:hover {
background: #727272;
}
.systray .button[dragging=true] {
background: orange;
border-color: #FF8800;
}
.systray .unpinned-visibility-btn {
border-radius: 4px;
padding: 0 3px;
height: 20px;
width: 16px;
}
.systray .unpinned-visibility-btn:checked {
/* background: #AAAAAA; */
}
.systray .unpinned-visibility-btn:hover {
border: 1px solid #AAAAAA;
border-radius: 4px;
border-color: #AAAAAA;
}
/* SERVER WIDGET */
.server-widget {
padding: 0 6px 0 6px
}
.server-widget .label {}
.server-widget .icon {
font-size: 14px
}
.server-widget .warning .icon {
color: #f9e2af
}
.server-widget .error .icon {
color: #f38ba8
}
.server-menu {
background-color:rgba(17, 17, 27, 0.4);
}
.server-menu-header {
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
.server-menu-header .refresh-time {
padding-left: 18px;
padding-bottom: 8px;
padding-top: 8px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.server-menu-header .reload-button {
font-size: 16px;
padding-right: 18px;
padding-bottom: 8px;
padding-top: 8px;
color: #cdd6f4
}
.server-menu-container {
background-color:rgba(17, 17, 27, 0.74);
}
.server-menu-container .row {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
max-height: 40px;
padding:8px;
border-radius: 6px;
min-width: 300px;
border: 1px solid rgba(128, 128, 128, 0);
}
.server-menu-container .row:hover {
background-color:rgba(255, 255, 255, 0.05);
border: 1px solid rgba(255, 255, 255, 0.1);
}
.server-menu-container .name {
font-size: 14px;
font-weight: 600;
padding: 6px 10px 2px 10px;
color: #cdd6f4;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.server-menu-container .status {
font-size: 24px;
padding-right: 10px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.server-menu-container .details {
font-size: 11px;
font-weight: 600;
padding: 2px 10px 6px 10px;
color: #9399b2;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.server-menu-container .row.online .status {
color: #09e098
}
.server-menu-container .row.offline .status {
color: #f38ba8
}
.server-menu-container .row.warning .status {
color: #ccca53
}
.server-menu-container .placeholder {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 16px;
font-weight: 600;
color: #cdd6f4;
padding:50px 8px;
min-width: 300px;
background-color:transparent
}
.server-menu-overlay {
background-color: rgba(17, 17, 27, 0.85);
}
.server-menu-overlay .text{
padding: 8px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 16px;
font-weight: 600;
color: #cdd6f4;
}
.disk-widget {
padding: 0 6px 0 6px;
}
.disk-group {
background-color:rgba(17, 17, 27, 0.4);
}
.disk-group-row {
min-width: 220px;
max-width: 220px;
max-height: 40px;
margin: 0;
padding: 0;
border-radius: 6px;
border: 1px solid rgba(128, 128, 128, 0);
}
.disk-group-row:hover {
background-color:rgba(255, 255, 255, 0.05);
border: 1px solid rgba(255, 255, 255, 0.1);
}
.disk-group-label-bar{
max-height:8px;
border:0px solid rgba(128, 128, 128, 0);
background-color: rgba(137, 180, 250, 0.1);
border-radius: 4px;
}
.disk-group-label-bar::chunk{
background-color: rgba(61, 135, 255, 0.3);
border-radius: 4px;
}
.disk-group-label {
font-size: 10px;
}
.disk-group-label-size {
font-size: 10px;
color: #8c8fa1;
}